고정 헤더 영역
상세 컨텐츠
본문
- 구글 웹 마스터 도구를 이용해서 실적을 확인해보면 블로그가 얼마나 노출되었는지와 총 클릭수, 평균 CTR, 평균 게재순위를 알 수 있는데요. 첫 페이지 하단에서 국가별 노출수와 클릭수도 확인할 수 있습니다. 제 블로그 또한 심심치 않게 미국, 일본, 인도네시아, 캐나다, 영구, 베트남, 말레이시아, 헝가리, 싱가포르, 호주, 인도 등의 구글에서 노출이 되고 있는 것 같습니다. 어떤 글 덕분에 이렇게 다양한 국가에 노출이 되고 있는 건지는 해당 url을 검색해서 확인해봐야 알겠지만 포스팅들이 구글 색인에 등록되었구나 실감할 수 있는 부분인 것 같습니다. 앞으로도 열심히 포스팅 수를 늘려가면 타국에서의 유입도 더욱 늘지 않을까 생각됩니다.
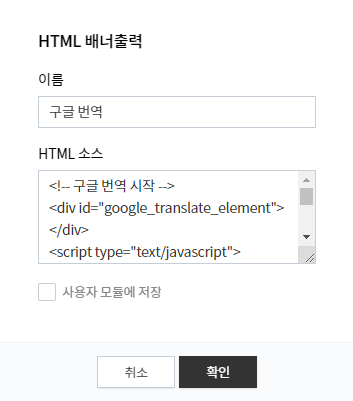
- 국가별 유입이 늘고 있는 반면 제 블로그는 순우리말로 되어있어 걱정이 되었는데요. chrome을 사용한다면 간혹 자동 번역이 돌아가기도 하지만 타블로그 상단에 구글 번역기가 디스플레이되어있는 경우를 본 적이 있어서 저도 번역기를 적용해보기로 했습니다. 방법은 티스토리 사이드바에서 HTML 배너 출력을 추가해 HTML 소스를 넣어주고 원하는 위치에 배치만 해주는 것으로 동일하지만 번연기 디자인은 2가지가 있습니다.

코드를 이용한 구글 번역기
<!-- 구글 번역 시작 --> <div id="google_translate_element"></div> <script type="text/javascript"> function googleTranslateElementInit() { new google.translate.TranslateElement({pageLanguage: 'ko', layout: google.translate.TranslateElement.InlineLayout.SIMPLE, gaTrack: true, gaId: '직접입력해야합니다.'},'google_translate_element');} </script> <script type="text/javascript" src="//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script> <!-- 구글 번역 종료 -->
- 위 코드를 HTML 소스 창에 복사 + 붙여넣기 해주세요. 다음과 같은 모양의 창이 생겨납니다. 라틴어부터 힌디어까지 다양한 언어로 번역이 가능합니다. (물론 번역의 질은 장담하기 어렵습니다만 번역을 하는 것에 중점을 두어야 하는 입장이기 때문에 적용할 수밖에 없을 것 같습니다)


코드를 이용한 G 번역기
GTranslate - Website Translator: Translate Your Website
Here is the list: Afrikaans, Albanian, Amharic, Arabic, Armenian, Azerbaijani, Basque, Belarusian, Bengali, Bosnian, Bulgarian, Catalan, Cebuano, Chichewa, Chinese (Simplified), Chinese (Traditional), Corsican, Croatian, Czech, Danish, Dutch, English, Espe
gtranslate.io

- 구글 번역기의 디자인이 마음에 들지 않을 때 사용하면 좋습니다. 저는 오히려 이쪽 디자인이 더 마음에 들더라고요. 돈이 드는 것은 피하고 싶기 때문에 무료로 배포하는 번역기를 사용할 겁니다. Flag languages에 Korean을 선택해주면 태극기가 하나 더 생겨납니다. 그때 Default language를 korean으로 해줄 수 있습니다. Flag size를 원하는 대로 설정해주고 국기 아래 select language 창을 만들어 줄 수도, 제거할 수도 있고 원하는 언어를 dropdown lauguages에서 추가할 수 있습니다. 원하는 대로 조정 후 code를 복사해서 HTML 소스 창에 복사 + 붙여넣기 해주시면 됩니다.
- 이번에 번역기를 블로그에 적용하면서 레이아웃을 다양한 코드로 변경할 수 있는 티스토리 블로그가 이런 점에서는 다른 블로그들 보다 우세한 것 같다는 생각이 들었습니다. 적은 수긴 하지만 블로그로 유입되는 다양한 사람들을 위해 번역기를 적용할 수 있으니 말입니다. 번역의 질은 그렇게 좋지 않을 것으로 사료되지만 없는 것보다는 낫다는 생각이 들어서 적용하게 되었습니다. 코드만 붙여 넣기 하면 되고 적용법도 너무 간단해서 좋았습니다. 알았으면 진작 사용해볼 걸 했네요. 여기까지 긴 글 읽어주셔서 감사합니다. 오늘도 좋은 하루 보내세요.
'블로그' 카테고리의 다른 글
| 구글 애드센스 PIN 입력과 PIN 오지 않을 경우 해결하는 법 (0) | 2022.03.30 |
|---|---|
| 구글 애드센스 지급 일정 또는 지급 기준액 변경, 수수료 절감하기 (1) | 2022.03.16 |
| <img> 태그에 ALT 속성 내용이 정의되지 않았습니다. (0) | 2022.03.01 |
| 애드센스 합격 기념, 카카오 애드핏(kakao AdFit) 한 달 수익 공개 (3) | 2022.02.14 |
| 구글 서치 콘솔(Google Search Console) 리디렉션 오류 원인 및 해결 (0) | 2022.02.12 |




