고정 헤더 영역
상세 컨텐츠
본문
- 구글 애드센스 승인을 받기 위해 2차 도메인을 사서 메인 주소를 바꿔주면 승인에 도움이 된다는 말이 있습니다. (필수는 아닙니다) 그러나 막상 찾아보니 2차 도메인을 사용하면서 장점보다는 risk가 더 많은 것 같았습니다. 고민을 해보다가 티스토리가 아닌 고유한 주소를 사용하는 것도 나쁘지 않았고 오히려 나를 브랜딩한 주소를 갖고 싶다는 생각이 들어서 유명한 가비아에 찾아가 2차 도메인 주소를 구매했습니다. 1년에 18000원 정도 하는 .com으로 말이죠. (이것도 할인가입니다) 주소 하나에 너무 비싼 것이 아닌가 싶었지만 1년 동안 사용할 수 있는 도메인이므로 1년 치 간식값을 아낀다고 생각하면 그렇게 나쁜 조건은 아니었습니다. 내 블로그 블랜딩도 되고, 2차 도메인을 사용한 블로그로 애드센스 승인을 받게 될 경우 그의 하위 도메인 블로그들은 승인받지 않고도 광고를 걸 수 있다는 점이 2차 도메인을 구입하는 가장 큰 장점입니다. (물론 저의 경우에는 하위 블로그를 생성할 생각이 없습니다, 메인으로 밀고 있는 현 블로그 관리하기도 벅차기 때문입니다) 2차 도메인을 적용하는 단계는 크게 3가지로 나눌 수 있습니다.
2차 도메인 적용 3단계
1. 2차 도메인 구매 후 티스토리 적용하기
2. 티스토리.com 주소로 연결된 url 포스팅 색인 삭제
3. 포스팅 색인 재등록
- 문제는 2차 도메인 구입 후 하나의 블로그가 2개의 주소를 갖게 되면서부터 였습니다. 티스토리 주소와 2차 도메인 주소. 블로그에 제가 지금까지 올렸던 모든 포스팅이 티스토리 블로그 주소로 색인이 등록된 채였기 때문에 구글 서치 콘솔, 네이버 웹마스터, 빙 웹마스터 등 url의 검색과 색인이 등록된 모든 사이트에서 티스토리 블로그 주소의 잔재들을 삭제해야 했습니다. 2차 도메인 주소로 연결된 각 포스팅의 url들은 하나씩 재등록을 해줘야 했기 때문에 정말 고된 수작업이 아닐 수 없었는데요. 장인 정신으로 검색 결과들을 지워나가 티스토리 블로그 주소로 제 포스팅들을 검색하면 이제 검색 결과가 나오지 않습니다. 자세한 방법은 추후 포스팅 하도록 하겠습니다.
2차 도메인 적용 후 구글 검색 누락, 방문자 수 감소
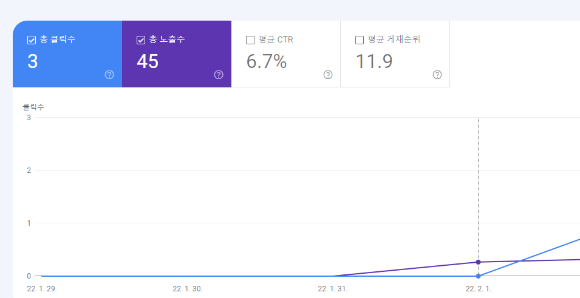
- 2차 문제는 구글 애드센스에 통과하기 위해 이렇게 열심히 블로그를 뒤집어엎었는데, 1월 31일 2차 도메인을 구입한 날로부터 현재까지 구글 검색량이 반으로 줄어버렸다는 겁니다.


- 덕분에 구글을 통해 유입되던 방문자 수도 그와 함께 반토막이 나버렸습니다. 하루에 300명 가까이 방문되던 블로그 방문자수가 90명대로 꺾여버렸습니다. 그동안 검색에 문제가 없었던 포스팅조차 전혀 검색되지 않고 있어 처음에는 색인의 문제인가 싶었습니다. 시간차를 두고 모든 포스팅에 색인을 요청했는데 하루가 지나고 이틀이 지나도록 아무런 반응도 없었어요. 구글 서치 콘솔 고객센터에 의하면 색인이 등록되고 포스팅이 검색되기 시작하는 시간은 정확하게 알 수 없다고 나와있습니다. (하루가 걸릴지 이틀이 걸릴지 일주일이 걸릴지 아무도 모른다는 겁니다) 티스토리 블로그를 처음 시작해서 수동으로 각 포스팅들을 색인 요청했을 때에도 이렇게 오래 걸리지 않았는데 개인 블로그 주소를 달아서 그런가 보다 했습니다. 일단 방법이 없어 다시 색인 신청을 해보고 기다리는 수 밖에 없었어요. 그러다 빙 웹마스터를 알게 되었습니다.
SEO와 Meta 태그
- 먼저 검색 엔진 최적화에 대해 알아야 합니다. 검색 엔진 최적화는 search engine optimization 이며, 간편하게 SEO라고 불립니다. 블로그 운영이 처음이 아니라면 많이 들어보셨을 겁니다. 검색 엔진으로부터 웹사이트에 대한 트래픽의 품질과 양을 개선하는 과정을 말하는데요, 빙 웹마스터에서 이것을 확인할 수 있습니다. 구글 검색 누락의 문제를 구글 서치 콘솔에서 색인만 요청하며 해결하려고 했던 사람들에게 무엇이 진짜 문제인지를 알려주는 사이트라고 보시면 됩니다.

저의 경우에는 오류의 수가 많았는데 그중 가장 높은 심각도를 보여주는 문제가 있었습니다. 바로 페이지에 설명이 여러 개 있습니다 유형입니다. 2개 이상의 Meta Description 태그가 있다는 겁니다.
(페이지에 설명이 여러 개 있습니다 = 2개 이상의 Meta Description 태그)
uRL 검사에 검사를 원하는 포스팅 주소를 복사 + 붙여넣기 해주면 해당 문제가 포함된 포스팅에서 오류를 분석할 수 있는데 이곳에 해당 페이지에 어떤 Meta 태그에 문제가 있는지 정확하게 나옵니다.
1. <meta name="description" content="- 안녕하세요. 김우쥬입니다.
2. <meta name="description" Content=" 리뷰, 다양한 생활 꿀팁, 블로그 성장
1번은 제가 블로그 포스팅을 할 때 글 제일 앞에 붙이는 인사말이고 , 2번은 블로그 소개말이었습니다.
- 블로그 소개말을 지워 meta description을 하나로 만드는 분들도 계셨습니다. 저도 처음엔 그 글을 따라 블로그 소개를 지워버렸었는데 블로그 소개가 없는 블로그는 본 적도 없을뿐더러, 오히려 간단한 블로그 소개가 있어야 어떤 블로그인지 구글 검색 로봇이 인지할 수 있을 것 같더라고요. 다시 블로그 소개를 살려놓고 생각해보았습니다.
고민을 거듭하다 이런 오류가 발생된 ulr은 https://cosmos-kim.com/ 제 블로그 주소였다는 걸 알 수 있었습니다.
- 포스팅 주소였다면 포스팅 첫 문장이 하나의 meta description이 됩니다. 블로그 소개와 각 포스팅들의 첫문장이 담겨있는 블로그 주소 자체는 meta 가 원래 2개여야 하는 것이 맞는 것이죠. 그러므로 저 문제는 일단 보류하기로 했습니다. 저도 블로그를 시작하면서 공부하고 있기 때문에 아직 모르는 부분이 많아요. 이 문제를 어떻게 해결해야 하는 것인지는 추후에 더 알아가면서 파악해보려고 합니다.
- Meta Description(웹페이지 요약 설명)에 대해 알아보자면, 웹페이지 콘텐츠에 대한 간략한 설명문이라고 할 수 있습니다. 검색 결과에서 웹사이트의 이름과 함께 표시되며 스니펫(snippet)이라고도 합니다. 즉, 웹페이지에 대한 짧은 설명과 같아요. 포스팅 하나에 f12 키를 눌러 meta description 부분을 찾아보면 포스팅 첫 문단이 나옵니다. 이것이 간결하고 포스팅 내용을 잘 반영해야만 검색량이 늘고 방문자 수가 늘어요. 해당 페이지를 방문하지 않고도 어떤 내용이 담겨있는지 알 수 있도록 정보를 제공해주기 때문입니다. 색인을 요청해 글을 올려놓아도 어떤 주제를 담고 있는지 제대로 보여주지 못하면 그만큼 SEO가 최적화되지 못해 구글 검색이 누락되는 것입니다.
〈meta name="description" content="웹페이지 설명"〉
- SEO를 최적화하기 위해서는 “웹페이지 설명” 부분 안에 포스팅에서 제일 중요한 키워드를 이용해 80자 미만으로 작성해야 합니다.
작성 갈이 기준이 구글 160자 미만, 네이버는 80자 미만 이므로 둘 다 맞추는 게 좋기 때문입니다. 키워드로만 채우는 것도 금물입니다. 저는 그동안에 “안녕하세요, 김우주입니다” 로 모든 포스팅을 시작했었습니다. 방문하시는 분들께 인사하면서 잔잔하게 글을 시작하려고 썼던 인사말인데 SEO 최적화를 위해서 해서는 안 되는 일이었던 것 같습니다. 필요한 정보를 얻고자 구글 검색을 통해 유입되기 때문에 앞으로는 불필요한 인사나 서두없이 명확하고 간결한 포스팅을 해야겠습니다. 따라서 블로그 포스팅에 있는 모든 인사말을 지우고 서두에 필요한 정보나 핵심 키워드가 올 수 있도록 수정하려고 합니다. 이런저런 수정을 반복하느라, 포스팅조차 제대로 올리지 못하고 있었습니다만 천천히 오류를 해결하면서 운영할 계획입니다. 앞으로도 열심히 해보겠습니다.
'블로그' 카테고리의 다른 글
| 애드센스 합격 기념, 카카오 애드핏(kakao AdFit) 한 달 수익 공개 (3) | 2022.02.14 |
|---|---|
| 구글 서치 콘솔(Google Search Console) 리디렉션 오류 원인 및 해결 (0) | 2022.02.12 |
| 구글 애드센스(Google Adsense) 3차 거절 후 2차 도메인 구입 (3) | 2022.01.31 |
| 구글 서치 콘솔(Google Search Console) 에 블로그 주소 등록하고 포스팅 노출 시키자 (9) | 2022.01.21 |
| 구글 애드센스(Google Adsense) 승인 거절/거부, 사유 수정 후 재신청 (12) | 2022.01.21 |




